【CG】ネット写真展 DL画像の縦横比に合わせて額縁を動的に変形する【UE4】
前回の【CG】誰でもすぐに自分のVR写真展が開催出来る。好きな画像を展示するアプリを公開しました(Win)(UE4)の件で挙げた課題1「展示に自由度がない。縦横写真の展示位置、枚数が固定されている」の対応策ですね。早速改善を入れていきましょう。
写真の縦横比(アスペクト比)は本当に様々であり、ver.1.00で申しました「仕様で3:2固定で。4枚は横、3枚は縦でヨロ!」なんて実用さからは程遠いわけです。
そんなら、画像をダウンロードした後に縦横の画像サイズをピクセルで取得して、アスペクト比を求め、額縁の比率も写真に合わせましょう、という改善です。
やってみよう
前回のブループリントクラスに対して以下の考慮を追加します。
画像を額縁に適用する → 画像の幅、高さを得る
→ 画像のアスペクト比を求める → 額縁メッシュをアスペクト比に合わせて変形する
ちなみに要件は以下の2点としました。
・額縁はテクスチャの幅・高さと同じ比率にしたい。
・ただし額縁のスケーリングは幅・高さともに1.0以上であること。
0.事前準備
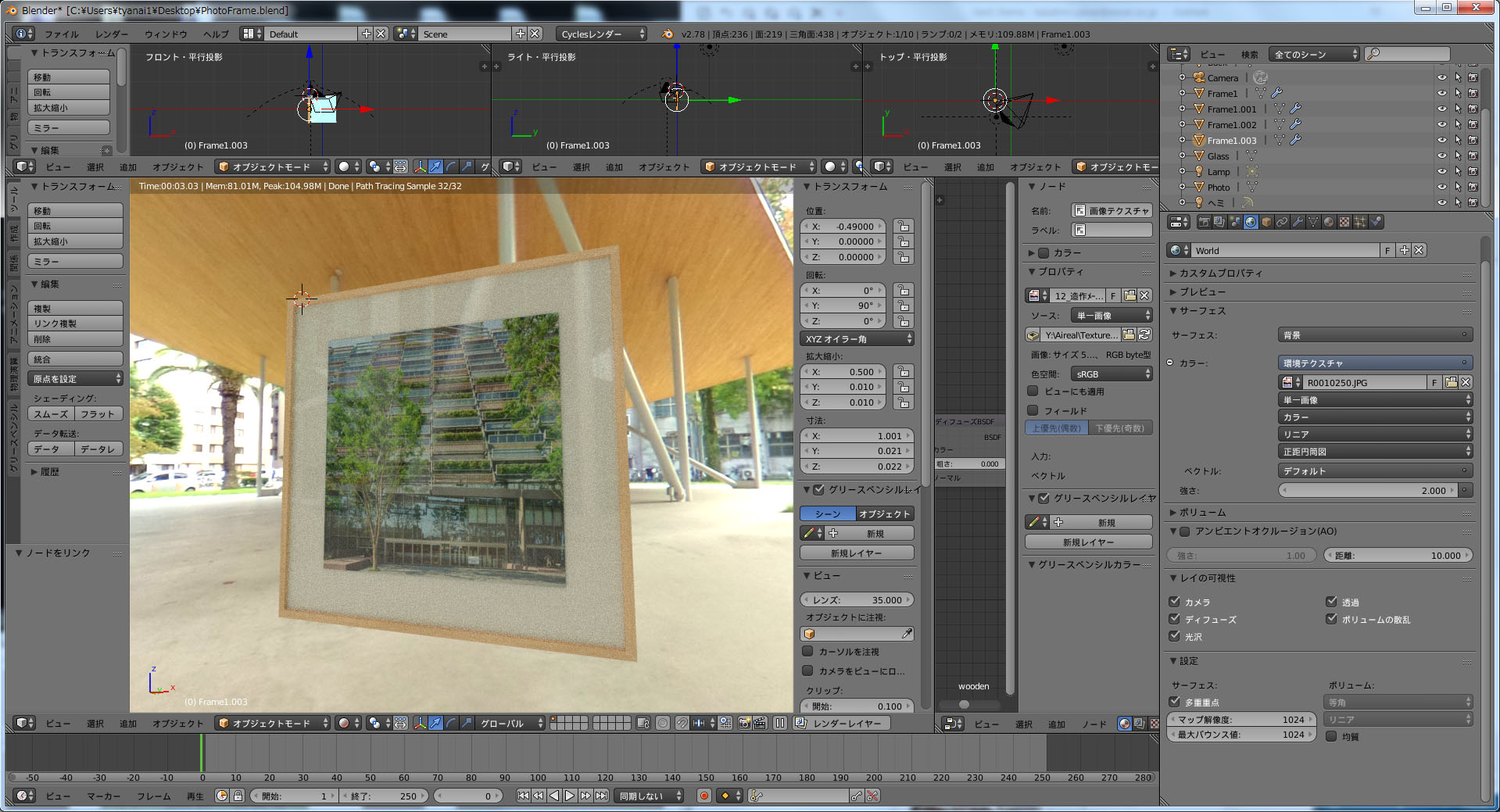
今の額縁自体に問題がありますので直しておきます。この額縁、なんと3:2なんです。だから標準データとしては1:1にしておきます。Blenderでやりました。CyclesレンダーでIBLでレンダリングさせると低画質でもリアル~で楽し~!
横幅を変えたい時はY軸を。縦幅を変えたい時はZ軸に対応しています。
![]()

1.ブループリント改善
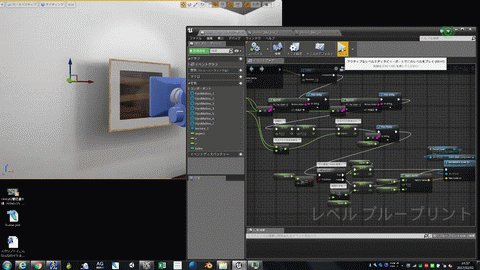
最初に書いた内容を適用するとこんなノードになります。実際そんな増えてない。以下のように横長、縦長で条件分けしてスケーリングしてあげます。
1.縦と横のどちらが長いかをチェックする。正方の場合は縦長とみなします。
2.以下のように処理します。要はアスペクト比の値は1.0以上にしたいだけです。
①横長のとき: アスペクト比 = GetSizeX() / GetSizeY()
②縦長のとき: アスペクト比 = GetSizeY() / GetSizeX()
3.求まった値は以下のように処理し、scale_vec3値を求めます
①横長のとき: scale_vec3(X, Y, Z) = (1, アスペクト比, 1)
②縦長のとき: scale_vec3(X, Y, Z) = (1, 1, アスペクト比)
4.MakeVector()でスケーリング値を作り、額縁のScaleに適用します。
余談ですが「横長に書くC++なんだ!」と北島マヤばりにひたすら思い込んで脳内変換してノード組んでいら最近一気に慣れてきました。困ったときにリファレンスを読むよりソース直読みする方が慣れてくる。ついでに「ああこういう関数もあるんだ」とかおまけがついてくるのでお得、だと思います。
さらに別件ですが、Math Expressionという式を直書きできるノードもあるので活用したいですね。しかもこっちの方が処理は速いらしい。例えば以下のsqrt式だと2倍速いそうです。
Image by Unreal Engine
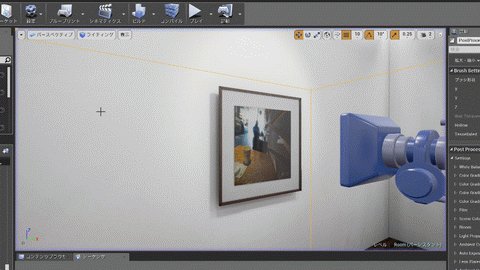
完成
いかがでしょうか。
これでどんなユーザーがどんな比率の画像URLを指示しようとも怖いものなしです。グーだね。

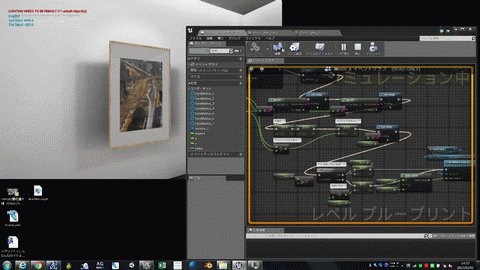
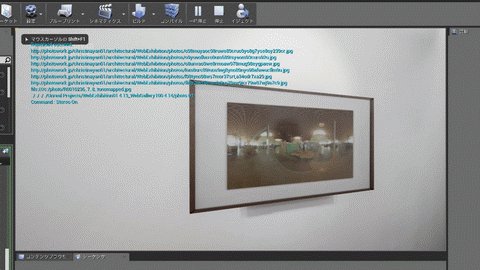
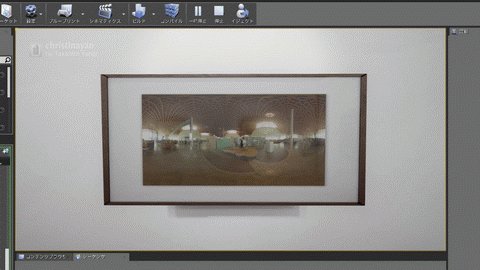
こっちは360度パノラマ(Equirectangular)です。2:1になってくれましたね。写真によっては和室に展示したほうがマッチしそうな比率です。

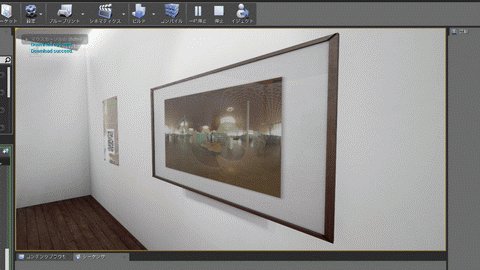
追加課題
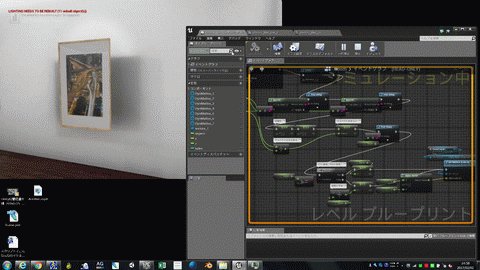
知っててわざと目を瞑っていましたが、比率が極端になるほど――例えばパノラマを展示したい場合(アスペクト比2:1)――額のフレーム部分の比率が歪になっていきます。縦枠がぶっとくなっていっちゃう。正直かっこ悪い。でも作業順序の都合上まだ知らんぷりします。笑 こいつはあとでね。
![]()










