【CG】16bit TIFFのディスプレイスメントマップを作成する方法【Blender】

Blenderで瓦のテクスチャをベイクしいるときのこと。ハイトマップ(Height map)のトーンジャンプが原因でSubstance Designer側で変な表示になってしまう。段差が出ちゃうんですね。
つまり繊細な高低差を出すためには8bit(0~255の256段階)では情報量不足だということです。

さて困った。Blenderで16bit以上のテクスチャって作れるのか?
「blender 16bit displacement map」でググってみると、質問している人は結構いて、
「保存時に16bit PNGを選べばできるんじゃない?」
といった回答が殆ど。「出来そうかな?」と思い、実際にやってみるとベイクした時点でトーンジャンプが出ているからこのやり方は違うと判明。
自力で色々試したら問題なく16bit TIFFのディスプレイスメントマップが作れましたので記録を残します。
問題1
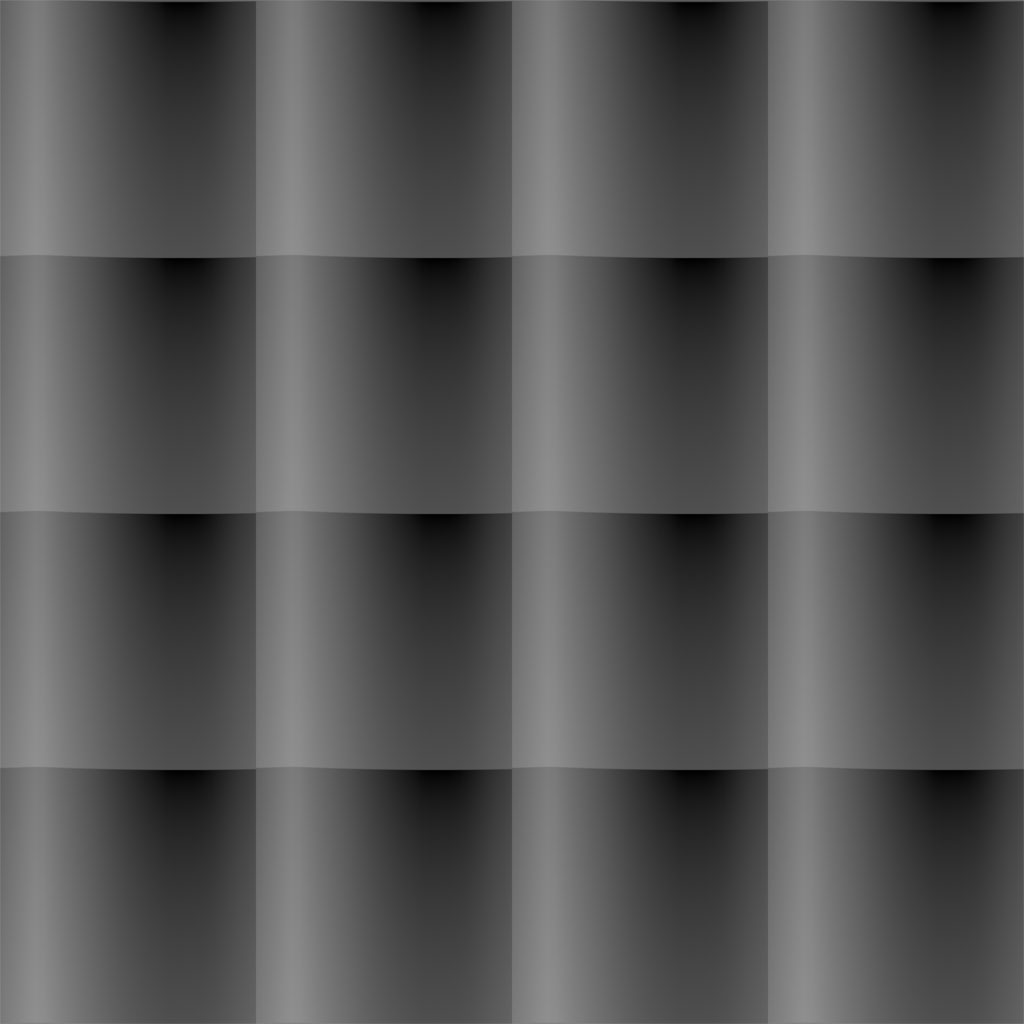
Blenderでベイクしたディスプレイスメントマップ(Displacement Map)。トーンジャンプが起きている。色の境界がくっきりしてしまった。

問題2
Substance DesignerのIrayレンダリング結果。トーンジャンプが柄となって浮き出てしまっている。特に下半分がひどい。輪郭もガタガタで、最初 解像度の設定ミスかと思ったほどにひどい。

やり方
1.テクスチャの作成時と、3.保存時の設定だけ変えればOKでした。
1.テクスチャの新規作成
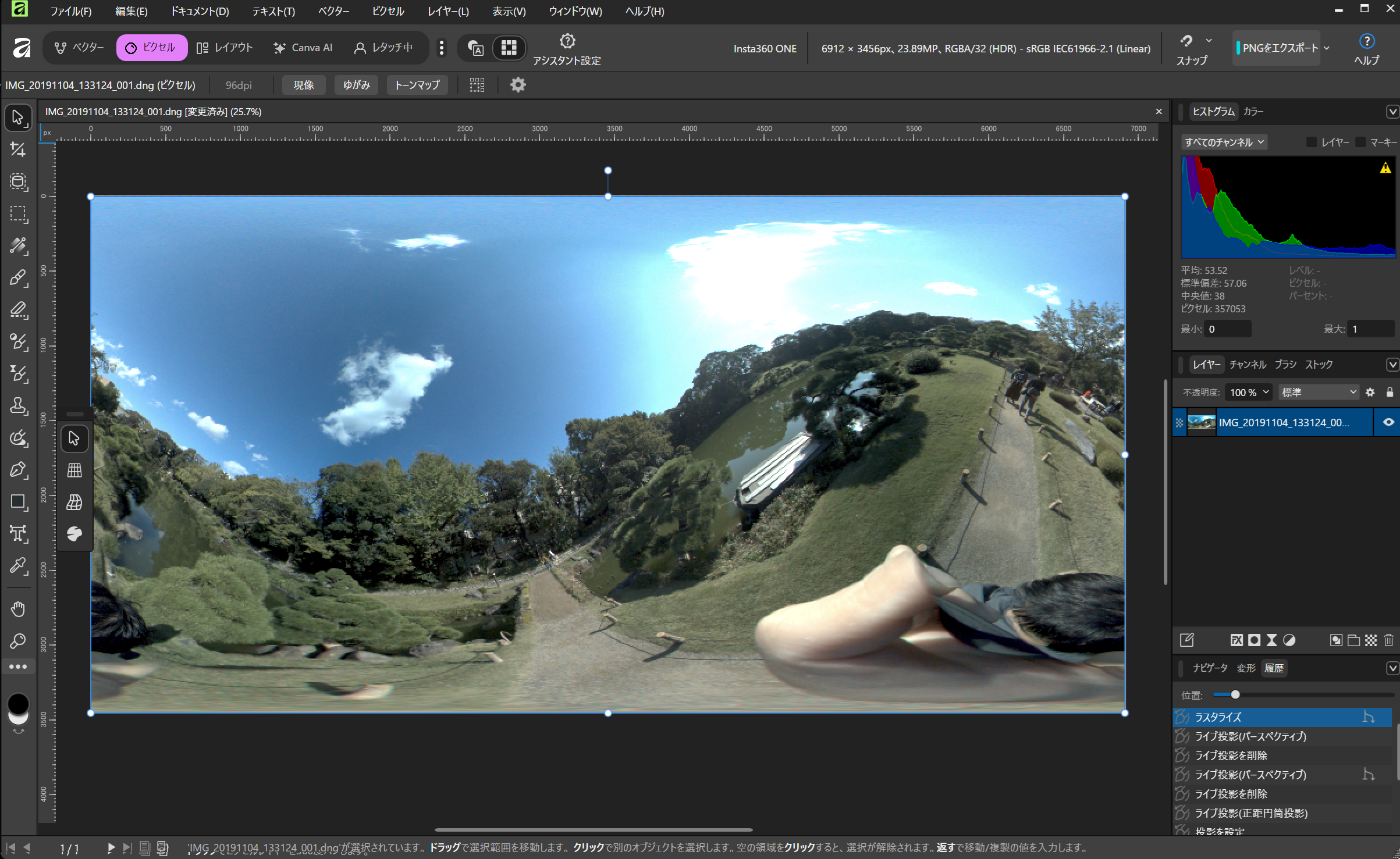
これがポイントでした。UV情報ビュー[新規作成]して、[32bit Float]にチェックを入れます。
画像名はdispmapとしましょうか。
解像度は8196x8196pxにしました。最近8Kが私の中ではデフォルト。
あとはいつもどおり。
Planeを作成して、位置を合わせる。
[編集モード]に切り替えて、UV展開をする。
このときUV情報ビューでdispmap画像を選択しておきます。
2.ベイク処理
いつもどおりでOK。
瓦、Planeの順に複数選択。
レンダービューで[ディスプレイスメント]を選択して、
[選択→アクティブ]チェックボックスをONにして、
[ベイク]ボタンを押す。

私のPCで10分くらいでした。2048pxだったら数秒です。
出力結果です。あらやだ。もう明らかにきれい。コントラストの高さの違いはありますけどね。

3.保存
[画像]→[画像を保存]を選び、保存時に[TIFF][16bit]を選択すればOK。
なぜか[PNG][16bit]だと上手く行かなかったのでTIFF推奨かも。

完成
さてSubstance Designerに取り込んでレンダリングしてみましょう。
ビフォーアフターで全然違う。













2 thoughts on “【CG】16bit TIFFのディスプレイスメントマップを作成する方法【Blender】”