【VR】A-FrameでVR画廊を作る(スマホ可)

A-Frameは先日ジャンクションの写真をVRで見てみた記事で紹介しましたが、もう少し応用してみました。
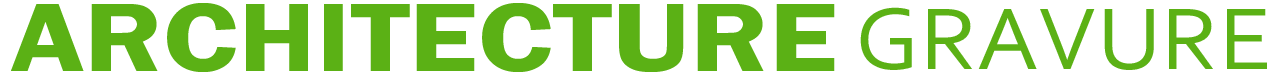
VRで見れる小型美術館というかギャラリーというか…を作ってみました。
やってみたこと
・キューブ型のシーンを作成。4つの面に画像を適用する。床、天井は固定です。
・正面にスイッチできるパネルを5枚用意。画像は建築グラビアの記事のサムネイルを適用する。
・パネルにカーソルを合わせた状態(=○印が赤色になる)でタップするとギャラリーの絵が変わります。
デモ
サンプルをこちらで見れます。スマホの方はAndroid4(iOSはわからない)以上だったら見れるかな。ぐりぐりできます。
[VR gallery space using A-Frame(webVR). – christinayan]
http://christinayan01.main.jp/vr/vrmuseum/

こんな感じに見えましたか。
画面中央のグレーの○印がPCで言うところのカーソルになります。これが今のVRの基本になりますので覚えておきましょう。:)
ソース
Examplesにあるpanoexplorerをベースにしています。そんな派手な改造はしていません。
aframe-core.jsファイルはここのGitHubから頂きました。
このソースだとGear VR→Samsung Internetで閲覧しても全方位にならないのが問題。skyboxにするのがダメっぽい。元のパノラマ画像で出しとかないといけない?
今後
次はもっと応用してウォークスルーできるようにしてみたいと思います。つまり本当の美術館みたいな幾つかの部屋とそれをつなぐ廊下を作って、もっと多くの枚数の写真を楽しめるようにする、と。
参考サイト
・Guide – A-Frame
・ngokevin/aframe-core/examples/panoexplorer/ – GitHub
・ngokevin/aframe-core/dist/ – GitHub








1 thought on “【VR】A-FrameでVR画廊を作る(スマホ可)”