【UE4】外部ファイルに画像URLを指定して展示写真を動的に変更する

やっと実運用的なところまで近づいた感じでしょうか。
今まではUE4の中にあらかじめ画像ファイルを読み込ませていたため、パッケージ化してしまうと展示写真は動的に変更ができませんでした。そこで、テキストファイル(.txt形式)に画像URLを指定できるようにしてみました。
csvファイルでも同じことができます。csvの場合はRama氏という方が作成されたVictory Pluginというのがイケてます。私もこのテキストファイル版をやる前まではこれを利用させてもらっていました。
Rama’s Extra Blueprint Nodes for You as a Plugin, No C++ Required! – Unreal Engine Forums
やってみよう
やろうとしていることは以下です。
1.テキストファイル(Photo.txt)に展示したい画像URLを記述。
2.ブループリントで必要となる関数を作成。
3.Photo.txtを読み込み、特定のマテリアルインスタンスのテクスチャを動的に変更するためのブループリントを作成。
1.テキストファイル(Photo.txt)に展示したい画像URLを記述
テキストファイルにお目当ての画像URLを記述しておきます。今回は4つ載せてみました。
https://christinayan01.jp/yanai123.jpg
https://christinayan01.jp/takasan1.jpg
https://christinayan01.jp/yanbo-2.jpg
https://christinayan01.jp/tokyohanageboy3.jpg
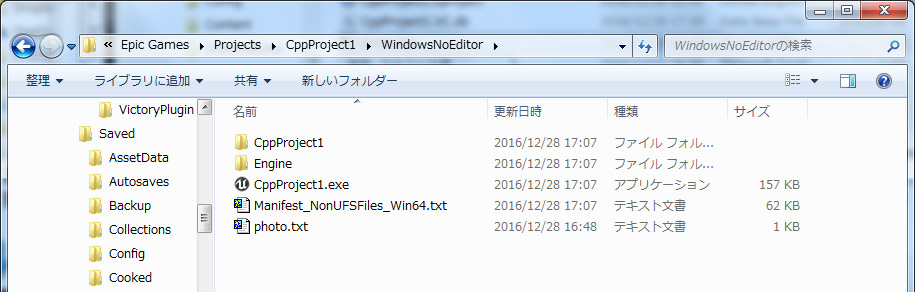
ファイルの配置場所は、実行モジュールと同じディレクトリにします。


2.C++でコーディングをしてブループリントに登録する
下準備として、標準のブループリントにゲームディレクトリ的な文字列を返すものが無いっぽい(?)ので、GetGameDir()関数を自作しました。C++を開いて以下のようなシンプルな関数を作成。ビルドが完了すればブループリントで表示されるようになります。
「Yanai」って付けているのは、検索で見つけやすくするためです(笑)
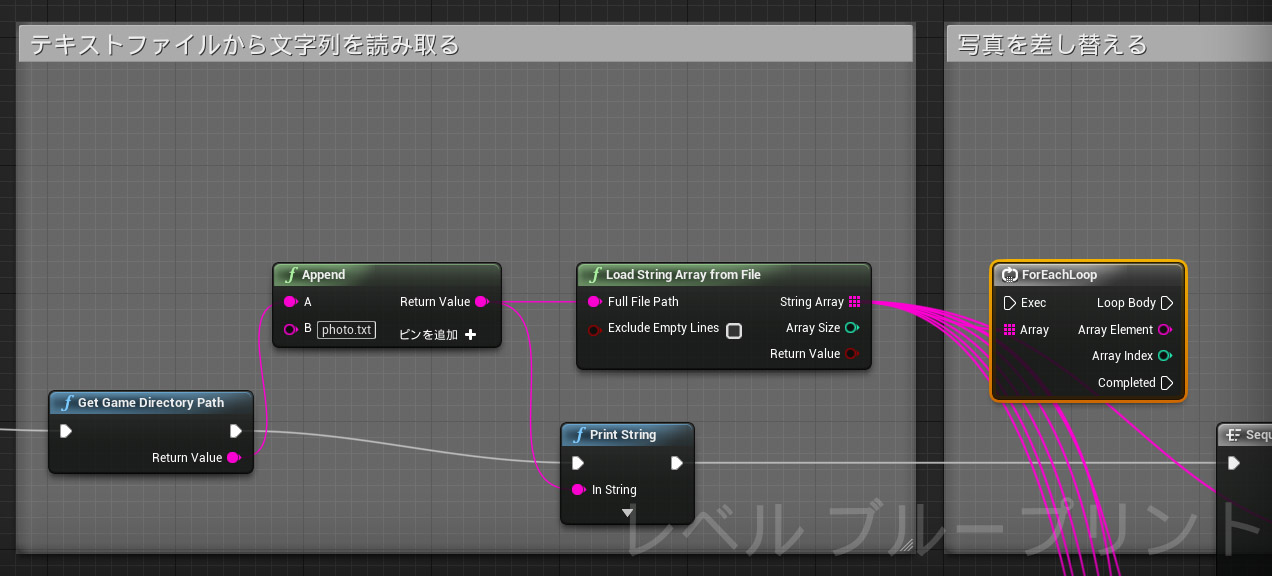
ブループリント側の設定
こんな感じです。
1.GetGameDir()で返ってきた文字列と photo.txt とをAppend()で連結。
2.LoadStringArrayfromFile()でファイルの絶対パスを引数で渡してあげると、文字列の配列String Arrayと配列数(=行数)Array Sizeが返ってきます。あとはご自由に。
3.今回はこの String Array をDownloadImage()の引数として接続します。
試しに上手くいっているかデバッグしてみましょう。


画像が表示されるまでに少し間があるのは、画像をダウンロードしている時間があるためです。非同期処理なんですね。6行出力されていますが、
1行目は、テキストファイルに書かれた文字列の行数。
2~5行目は、テキストファイルの中身。
6行目は、GetGameDir()で返ってきた文字です。
グーだね。
完成
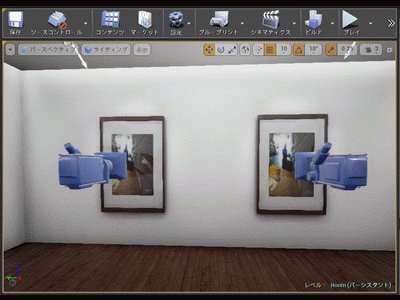
デモ動画です。

別のプロジェクトファイルにて。7枚まで指定できる空間の場合です。
!!!注意!!!
URLさえわかればどんな画像も呼び出せてしまいます。他人の写真を使用するのであれば事前に相手に許可をとりましょう。
この操作によるトラブルなど一切の責任は負いません。
写真提供
ikuyo yokomizo氏
Junpei Hayashi氏
Kamui Solano氏
Shinashina K-taro氏
Shin-ichiro Uemura氏
参考サイト
・[UE4] CSVデータを扱う方法 DataTable編 | historia Inc – 株式会社ヒストリア
・UE4 C++コードをブループリントで使えるようにする(関数ライブラリー編)- Let’s Enjoy Unreal Engine