【VR】Google VR Viewを使って360度パノラマ画像/動画を載せてみよう (2)

前回紹介した『【VR】Google VR Viewを使って360度パノラマ画像/動画を載せてみよう (1)』の続きです。時間が少し空いてしまいましたが。
もう最近はVRテストのモルモットにされてしまいゲーゲー言ってます(実際には吐いてません!)。要はチーム内で「Yanai-sanが酔わないんだったら一般の顧客も大丈夫だ!」という事になってしまっているからです。いい迷惑です。開発にも携わっていますが僕は僕でゲーゲーしたくないから開発に気合が入るわけでして、結果、いろんな意味で好循環(?)かもしれません。
今回はアルバム表示っぽくしてみましょう。GITで配布されているサンプルにあるギャラリー(examples/gallery/)をベースにしていろんな公共施設の内観を紹介するパノラマギャラリーを作ってみます。
GITのURLはhttps://github.com/googlevr/vrviewです。「googlevr」。
やってみよう
1.画像の準備
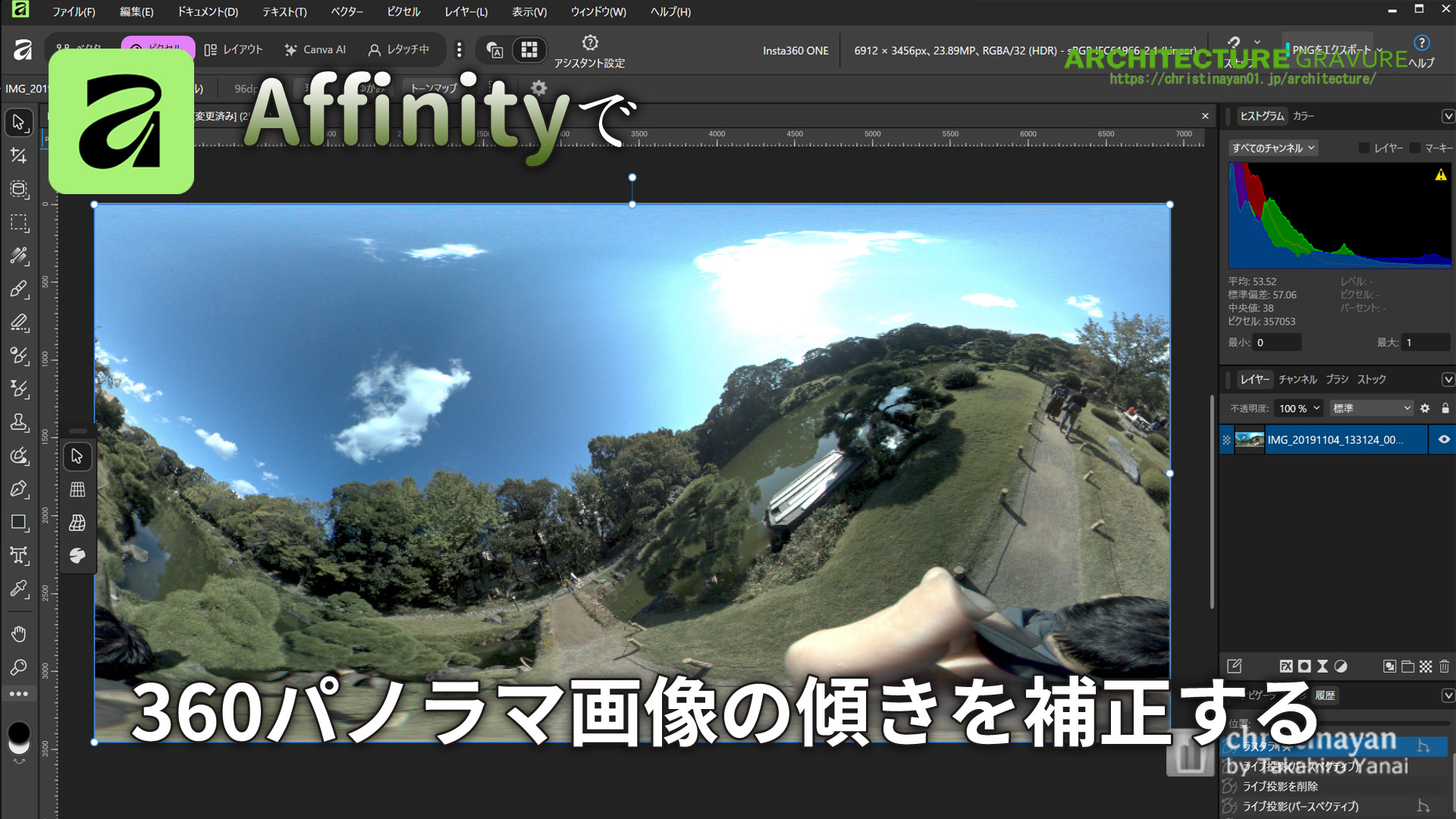
1つの360度パノラマ画像につき3タイプの画像を用意します。

- 高解像度 アスペクト比は2:1。
フルスクリーン時に使用されます。
- 低解像度 アスペクト比は2:1。
上部の大きいビューに表示される画像。幅512pxで十分かと。不足と感じたら1028px程度に。
- サムネイル アスペクト比は自由。画像も自由。
下部の小っさい画像です。サムネイルですからパノラマを縮小しただけだと意味がわからないので、別途撮影した普通の写真の縮小版を用意します。
こんな感じに用意します。手作業だとなかなか面倒ですががんばる。大規模に構築するならバッチ処理とかで1.高解像度から2.と3.を自動生成するようにシステム化しておけば楽。
2.コーディング
パッと見ればすぐ理解できると思います。
1つめの作業は、画像ファイルに相当する語句を、自分の画像のファイル名に全部置換します。
2つ目は、ギャラリーの前後のレイアウトを変更します。
追加で、style.cssを修正します。ビューやサムネイルの大きさ、サムネイル間隔の調整を行いましょう。
これでだいたい思ったような形にできあがると思います。
4.埋め込む
できました。この記事に埋め込んでみます。
再掲ですが、個人的には埋込み型のパノラマ画像は正方に近いアスペクト比で表示するのがおすすめです。
参考サイト
・VR View for the Web – Google VR
・googlevr – GitHub
・Google VR Viewで360°コンテンツをサイトに埋め込む – 株式会社マグネッツ









2 thoughts on “【VR】Google VR Viewを使って360度パノラマ画像/動画を載せてみよう (2)”